

In your WordPress site, you might have different landing pages. Sometimes, you might not want to show the same homepage for the logged-in and logged-out users. By default, you don’t have the settings in the WordPress UI. But you can easily do that using some code in your functions.php. or you can do that just by using a simple WordPress plugin. Let me show you both. 😊
Precautions
First, please make sure you have a child theme installed. NOTE that if you follow this step in a parent theme, then whenever you will update your theme to the next version, all your changes will be gone 🙁
Okay, now that you have made sure you are using a child theme, you can navigate under your WordPress dashboard and then go to Themes > Theme File Editor. Please ensure that the child version of your theme is selected.

I am using the BuddyBoss theme, so the child theme of it is BuddyBoss Child. You can select your child theme from there and click on Select.
Navigating the functions.php file
After you are there, the next step is to go to the functions.php file under your child theme. Sometimes, in child themes, there won’t be any functions.php file. In those cases, you will need to create a file named “functions.php” under your child theme directory.
So now, let’s assume you have the functions.php file. Now, let’s click on that to open it. After you click there, you will see the code where you can place your custom code.
Suggested: Remove all admin notices from WordPress Admin Dashboard

Placing the Code
After you are in the functions.php file, you can place the code below.
if ( !current_user_can( 'manage_options' ) ) {
add_filter( 'pre_option_page_on_front', function($p) {
if ( is_user_logged_in() ) {
$page = get_page_by_path( 'page slug here' );
return $page->ID ;
} else {
return $p;
}
});
add_filter( 'pre_option_show_on_front', function($p) {
if ( is_user_logged_in() ) {
return 'page';
} else {
return $p;
}
});
}Placing the pages SLUG
Suggested: Learn how to speed up your WordPress Admin Dashboard
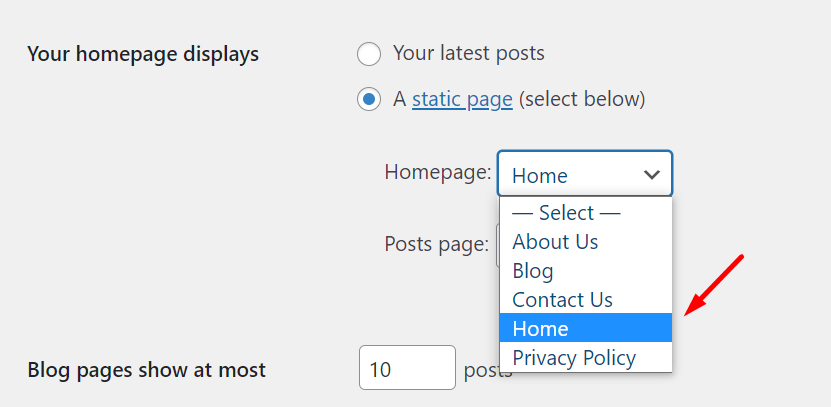
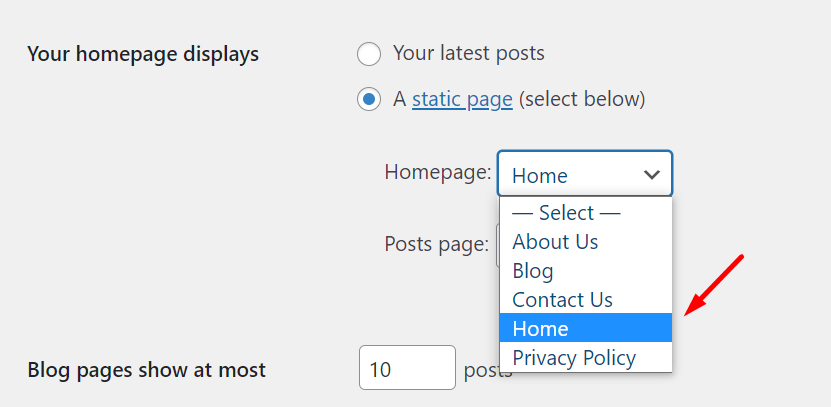
Okay, we are done with 50%. Cool, now let’s proceed to the next half of the tutorial. Now, we need to specify our pages for the logged-in and logged-out users. If you notice the code on line number 4, you will see the text named “page slug here”. You should replace this with the page slug for logged-in users. And, for the Homepage which you want to display for the logged-out users, you can select that by navigating under Settings > Reading > Your homepage displays > A static page (select below).


Where to look for a page slug?
Okay, now what about the slug? What is a slug, and where can I find that?
The slug is the part of the URL of the page without the domain. So, for example, if your page is https://rajindevs.com/test, your slug for that page will be “test”. Similarly, if your page is https://rajindevs.com/you-are-awesome, your slug will be “you-are-awesome”. Note that the slug would be without the forward slashes. But if your page is “https://rajindevs.com/my-page/test”, in that case, the slug will be “my-page/test”. I hope that is explanatory about using slugs.
Doing all the chaos just by using a WordPress Plugin.
So, you can do all these steps using a WordPress Plugin. This means you don’t have to touch any code, Just install a plugin, select the pages for the logged-in and logged-out state, and that is it 🙂
The plugin we will be using is named “Different Home for Logged IN & Logged OUT“. Here’s how to install this plugin and configure its settings:
Suggested: What are Cron Jobs in WordPress?
- Log in to your WordPress dashboard, and navigate under Plugins > Add New
- In the Search Box, search for “Different Home for Logged IN & Logged OUT.”
- Besides the plugin named “Different Home for Logged IN & Logged OUT”, click Install
- After the installation has been completed, click Activate.
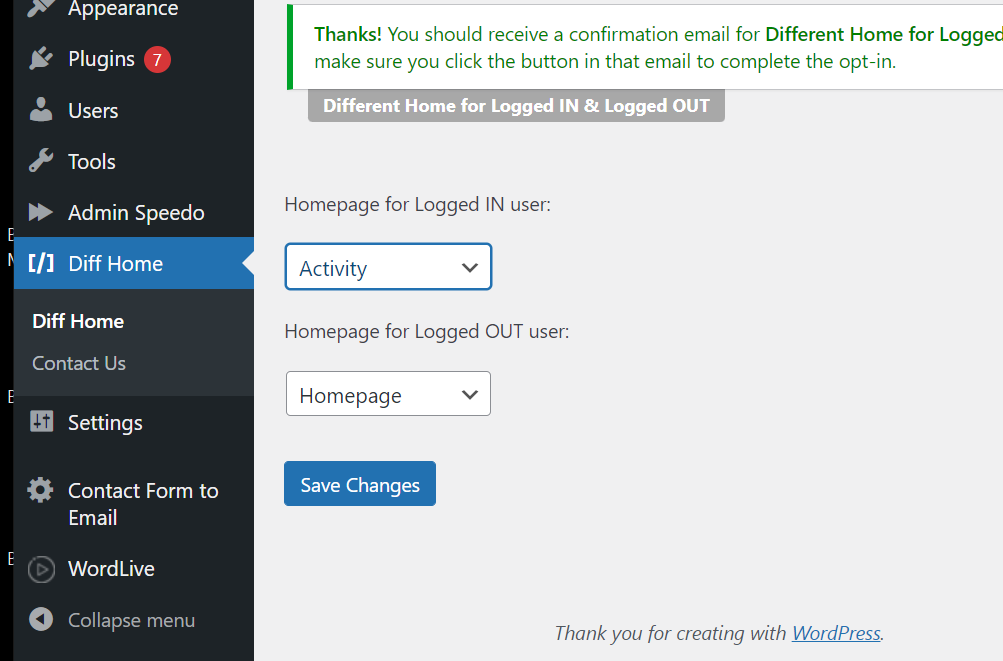
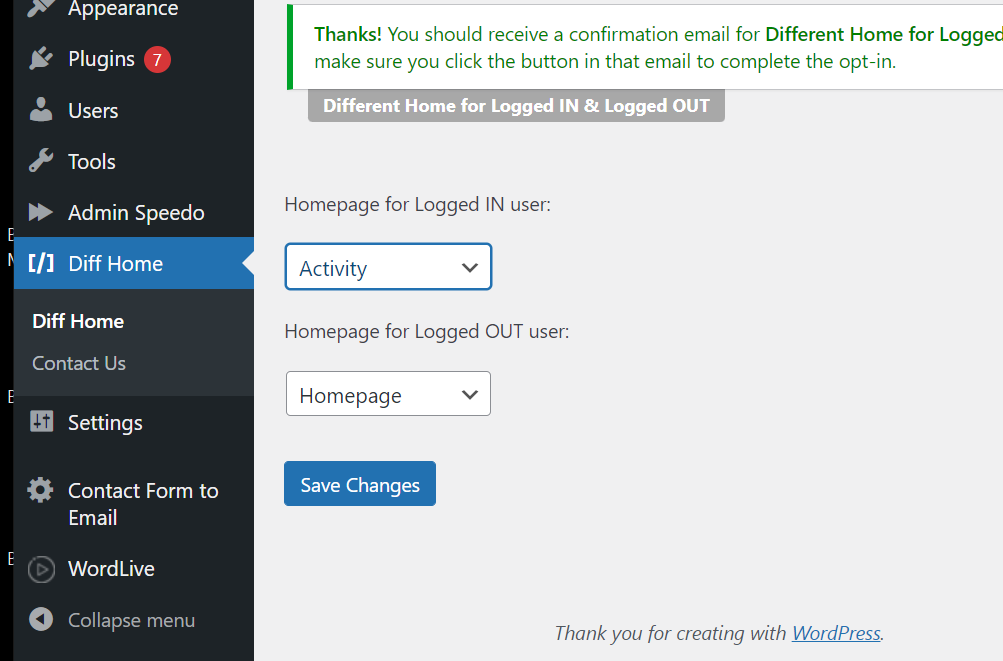
- The plugin is now activated, and now you will see a menu named “Diff Home” in your Admin Toolbar. Click on there, and you will be able to set the different pages for the logged-out and logged-in state.


Yes, it’s that simple. 🙂 No coding hassle, no site-breaking precautions.
So, that’s all for this article. Feel free to ask any questions or inquiries in the comments. Have a great day, Cheers!