

Your WordPress page’s design and content are saved in your Database, which means every time someone visits your page, both the WebServer and your Database are hit. 🥲 Sadly this is how WordPress works! In this guide, we’ll show you how to easily convert your WordPress pages as Static HTML files using:
Serve Static WordPress plugin – the Automatic WordPress Static Page generator 😊
So, before we see how to serve your WordPress pages as static HTML files, let’s understand what a static WordPress site/page is.
What is a WordPress Static site?
To understand what a static WordPress site or page is, we’ll have to look at the differences between static websites and dynamic websites. First, let’s look at how static websites work.
Static Websites: The content on static websites does not change over time (unless you manually update it). Users who visit static websites see the same content regardless of who they are, where they’re from, and the browser they’re using. This is because a static website is made up of three types of static files:
- Static HTML – to determine the structure and content of your website.
- CSS – for styling your website, for example, determining font styles, colors, sizes, etc.
- JavaScript – for interactivity, for ex: Google Maps embed, Sliders, Toggles etc.
Dynamic Websites: Dynamic website content, on the other hand, is generated dynamically. When a user clicks the link to access a dynamic website, the webpage is processed on the database, fetched, and then delivered to the user. Different content can then be fetched depending on the user, time of day, time zone, language, etc.
Why serve your WordPress Pages as Static HTML files?
As mentioned before, WordPress runs numerous tasks on the database before actually showing a web page. It also has to load several core files from itself, WordPress plugins, third-party integrations, etc. This involves multiple MySQL query executions and PHP overhead just for even a one-page visit on your WordPress website.
- All of the above takes time to execute, slowing down a WordPress website (with a longer page load time). As a result, impatient users will likely leave your website.
- This also severely increases the page loading times, which badly affects the user experience.
- WordPress websites have multiple entry points for cyberattacks. As a result of connecting to a database, cybercriminals can use data-driven techniques such as SQL injection to attack the database of WordPress websites.
- It’s hard to make your WordPress website scalable unless you have a very good hosting like WPVIP, or Pantheon.io. You WILL run into problems if you experience a sudden surge in demand from your users (traffic spike). It will be worse for you if you’re on shared hosting, since numerous tasks will be required to run within a short period, the database might not be able to handle it and your website could crash.
On the other hand, Static HTML files solves these all:
- Static websites on the other hand deliver content to customers instantly. They don’t need to process the web pages and draw their content from a database.
- This severely improves the page loading times, which greatly elevate the user experience. A static site is also good for SEO because search engine crawlers can quickly crawl through the website, index that, and rank it.
- Static webpages are safer, because they don’t need to be connected to a database and there are no plugins for cybercriminals to hack. Static HTML pages generally minimize the entry points of attack.
- Static websites are really scalable as these are just mere HTML files, with no connection with the Database. It can easily handle these periods of traffic spikes because it doesn’t require roundtrips to be made to and from the database to show pages. The server is not required to do heavy tasks, and it will keep serving the users your web pages at a high speed.
A typical WordPress installation on its own doesn’t allow you to convert your WordPress pages into a static one. This is where the Serve Static comes in handy. Using this plugin, you can automatically CONVERT and SERVE your WordPress pages as Static HTML Files. No additional hassle is needed for manually hosting HTML files, keeping them updated, using a separate server etc.
Suggested: Remove all admin notices from WordPress Admin Dashboard
How to convert WordPress pages to static HTML Files?
To convert your WordPress pages to Static HTML files, you will need the help of the plugin Serve Static. In this section, we’ll explore how to serve your WordPress website as Static HTML files. Let’s start by getting to know Serve Static.
Serve Static generates a static HTML version of your WordPress site and serves those HTML files to your visitors. The best part is, that it does it automatically, no manual action required. Here are some of the additional things Serve Static can do:
- Improves your site’s performance
- Improves security
- Cuts down WordPress hosting costs
- Handles form submissions
- Enables comments in your static site
- Integrates with Ratings on your WordPress Posts or Pages.
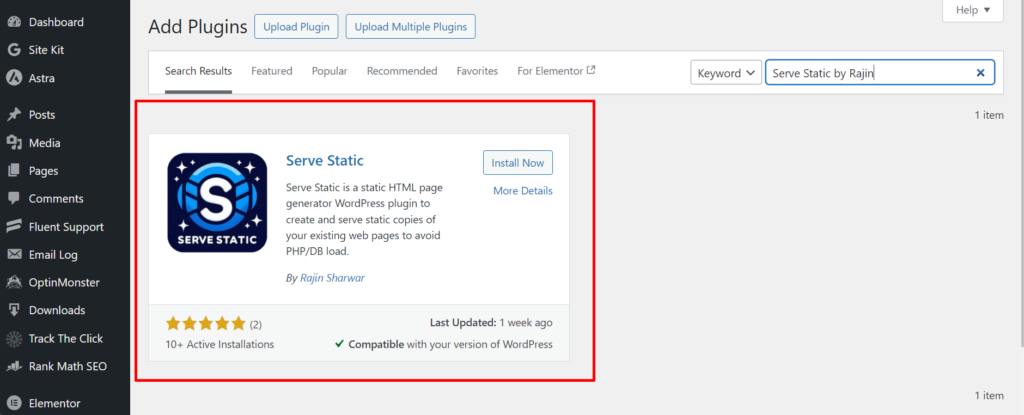
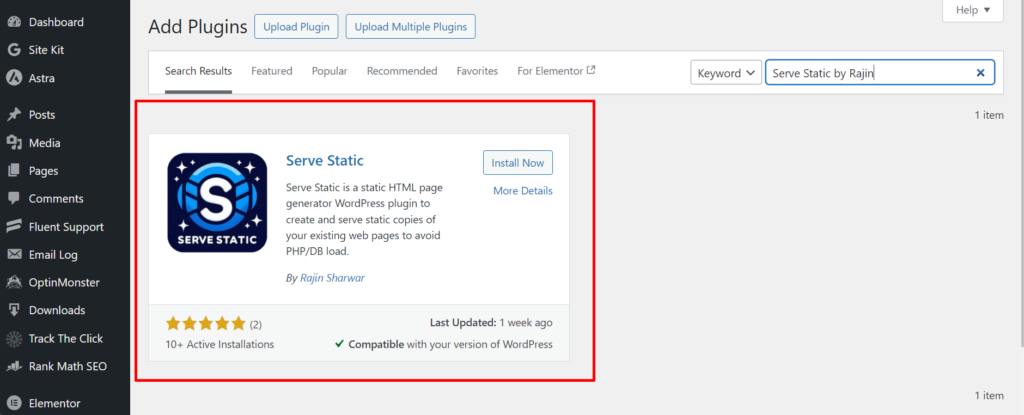
Step 1: Install the Serve Static Plugin
You can easily install it from the WordPress plugin directory and activate it. The WordPress.ORG link: https://wordpress.org/plugins/serve_static/


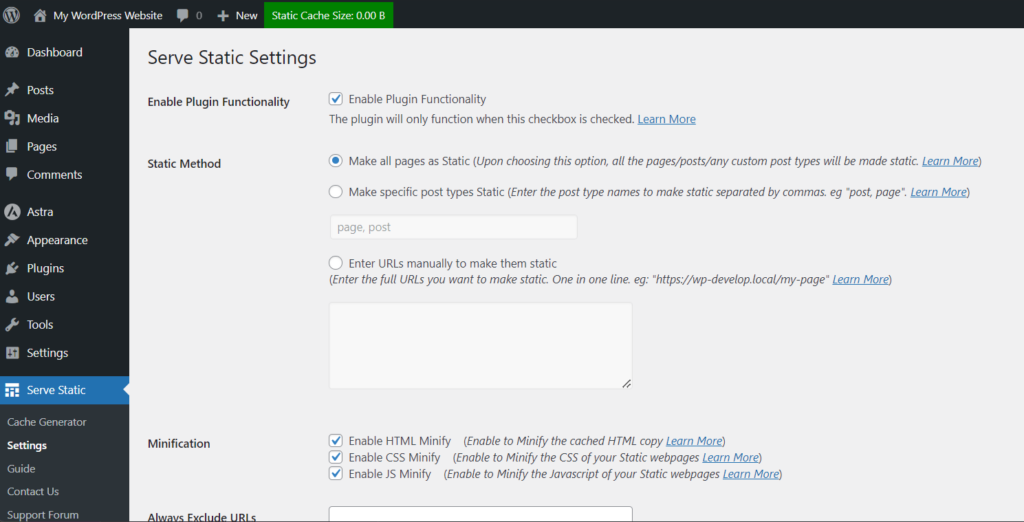
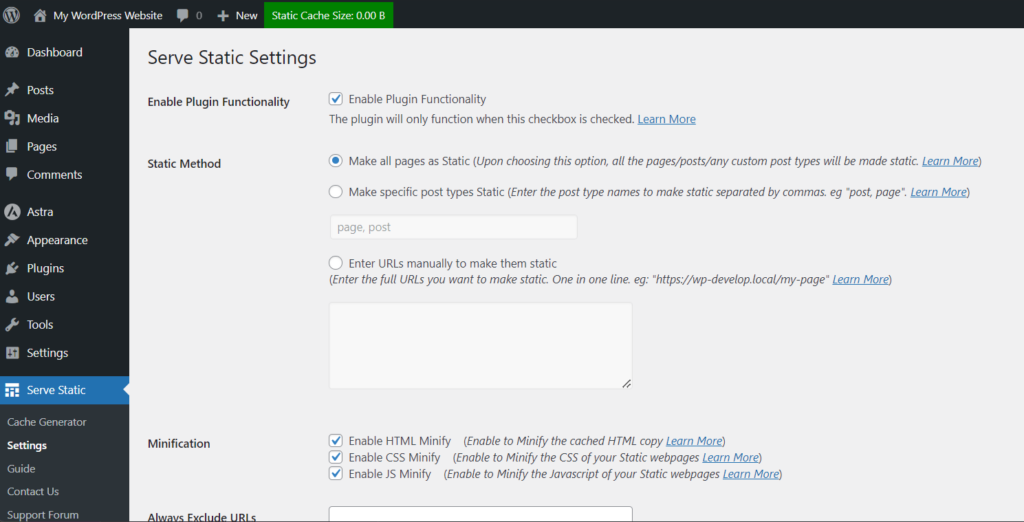
Step 2: Configure Serve Static
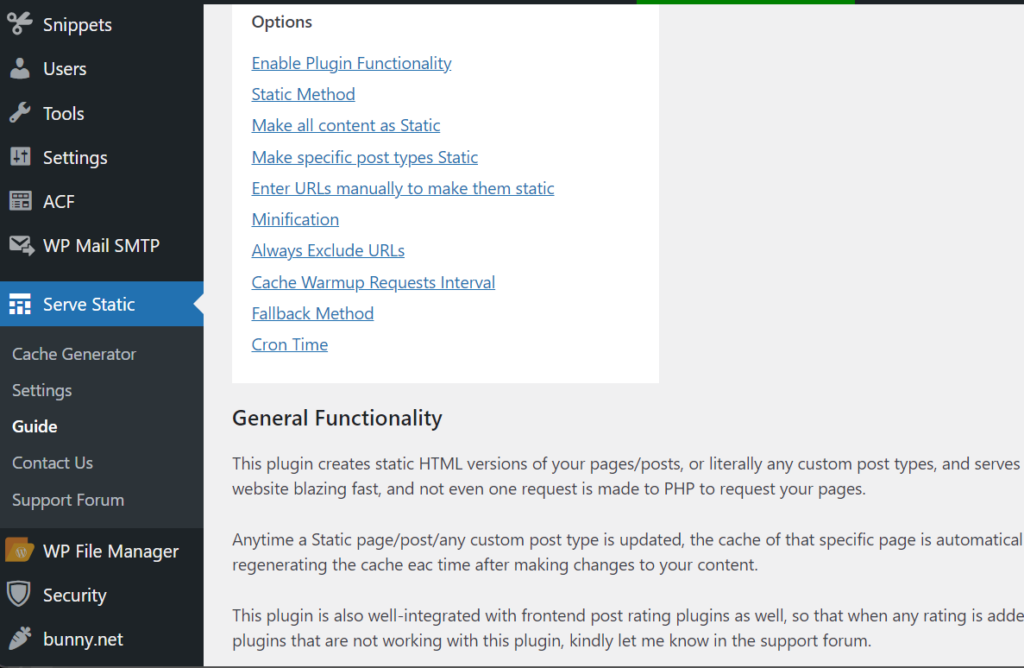
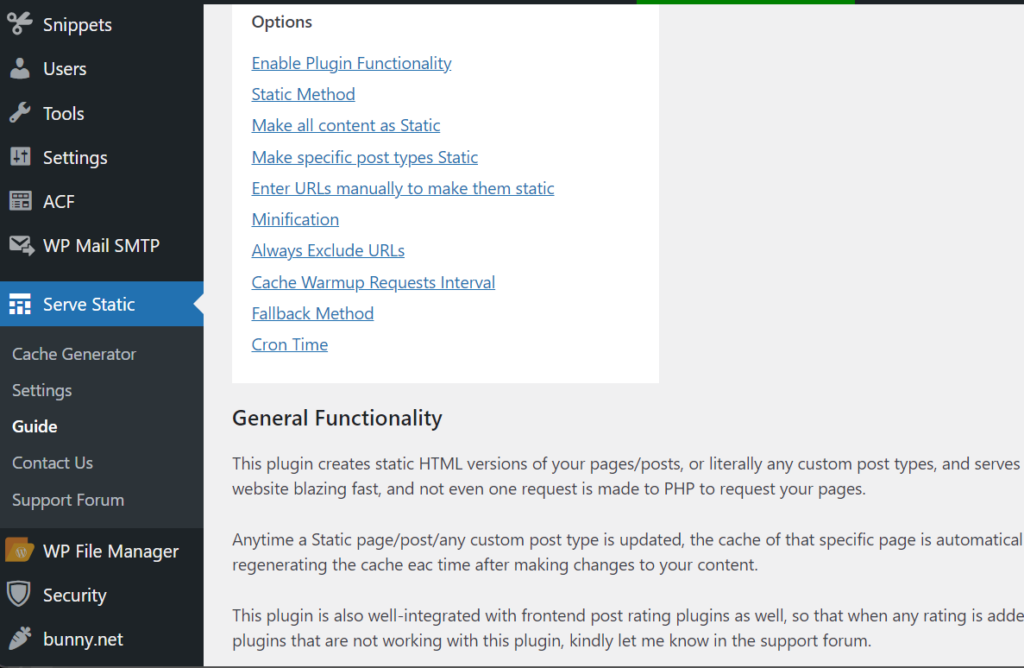
Navigate to the Serve Static settings and configure it according to your needs. The options are really straightforward and easy to understand.


There is also a helpful guide documentation for you in the plugin menu.


Step 3: Generate Static Files
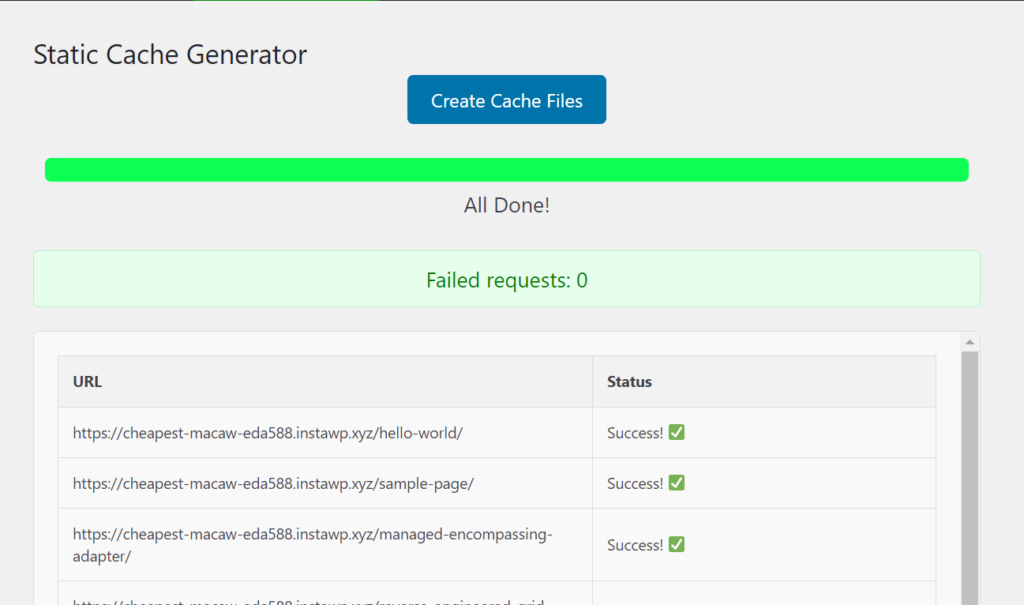
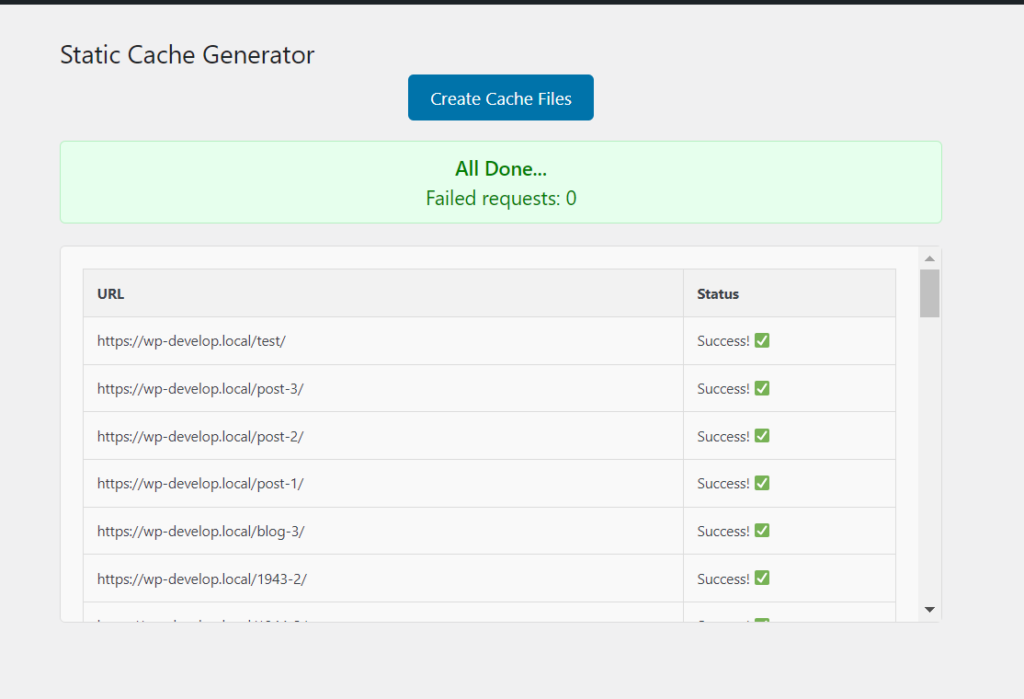
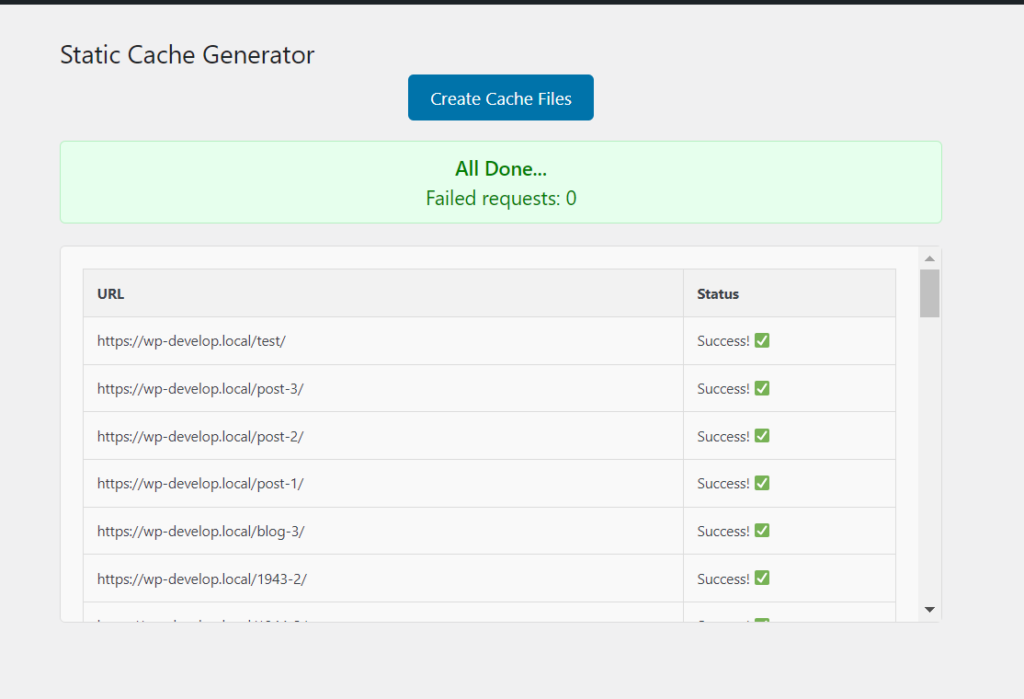
With everything set up, click ‘Save Settings’ in Serve Static. Then navigate under the Serve Static > Cache Generator. Click Create Cache Files, and this will now automatically generate the HTML cache files for your pages, and serve them automatically. 🙂


Step 4: Check if the pages are served from the HTML cache
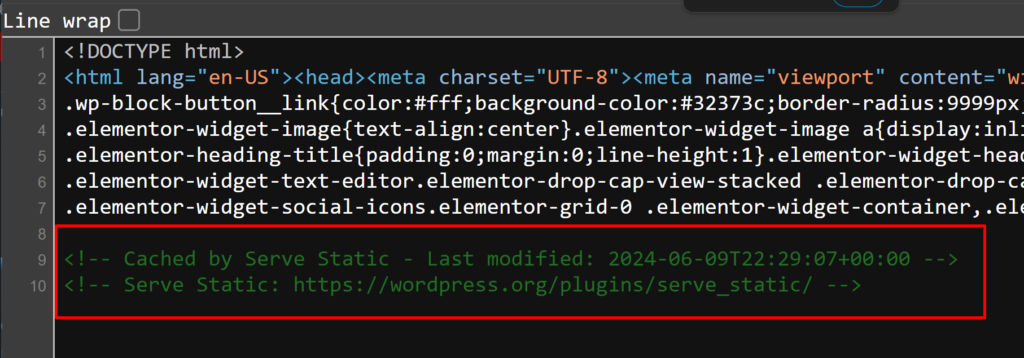
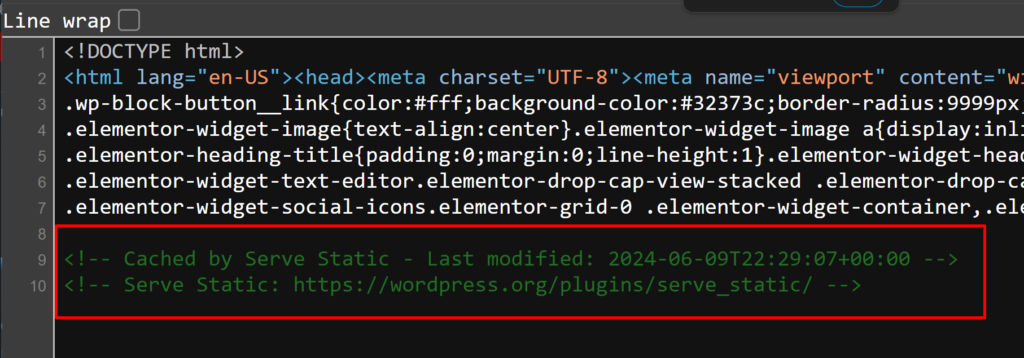
After generating and serving the static files, you can check if the pages you set is now properly serving the HTML version or not. NOTE that, the HTML cache is fully disabled for any logged-in users or administrators. So, please open up an incognito window of the page you have set to be Static, and View its Source. You will see, in the end, there is a text like “Cached by Serve Static”.


There we have it, your WordPress pages are now served to your users, as Static HTML Files! 🙂
Convert your WordPress website to a static website today
Static webpages are more secure, and scalable, and perform better than a general WordPress webpage. To convert your WordPress webpages to Static HTML files, you will need the help of the plugin Serve Static. It’s an easy-to-use plugin that lets you convert and serve your WordPress website as Static HTML files with a single click.